UWP学习(三)--My Naïve Mondrian Player
2018-04-01
项目成果
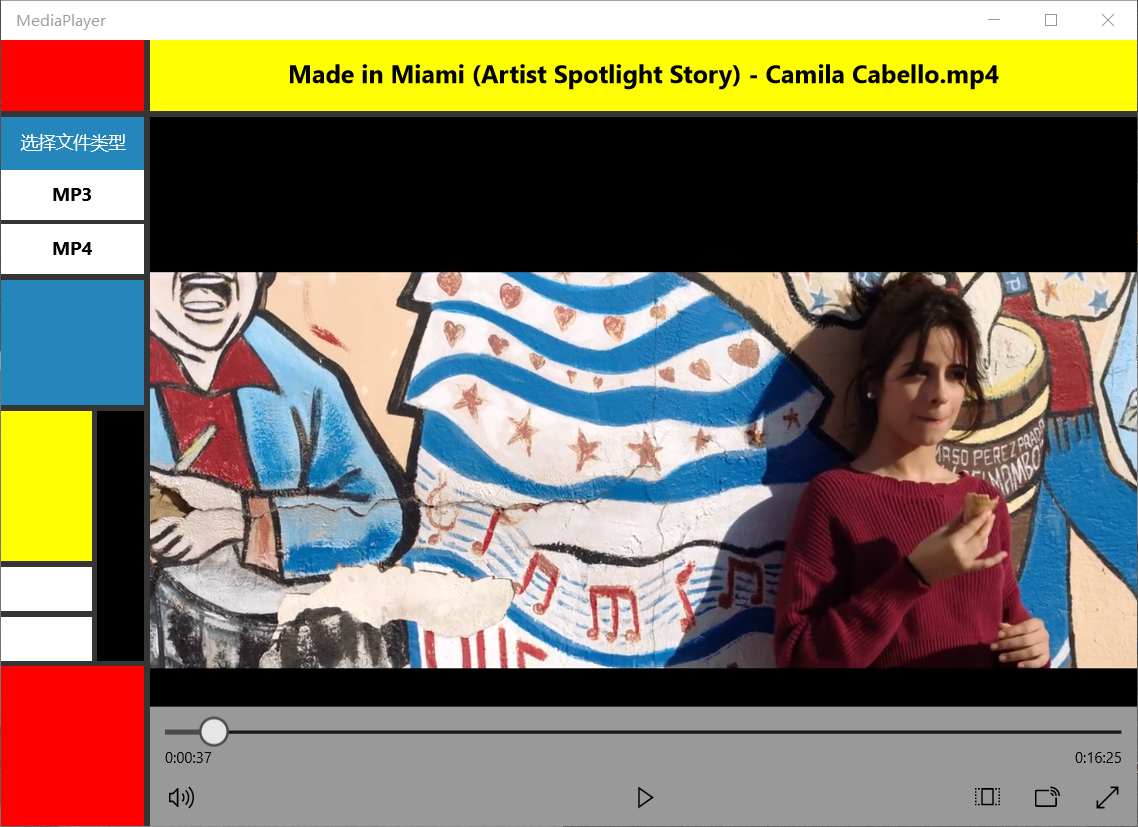
播放器主界面
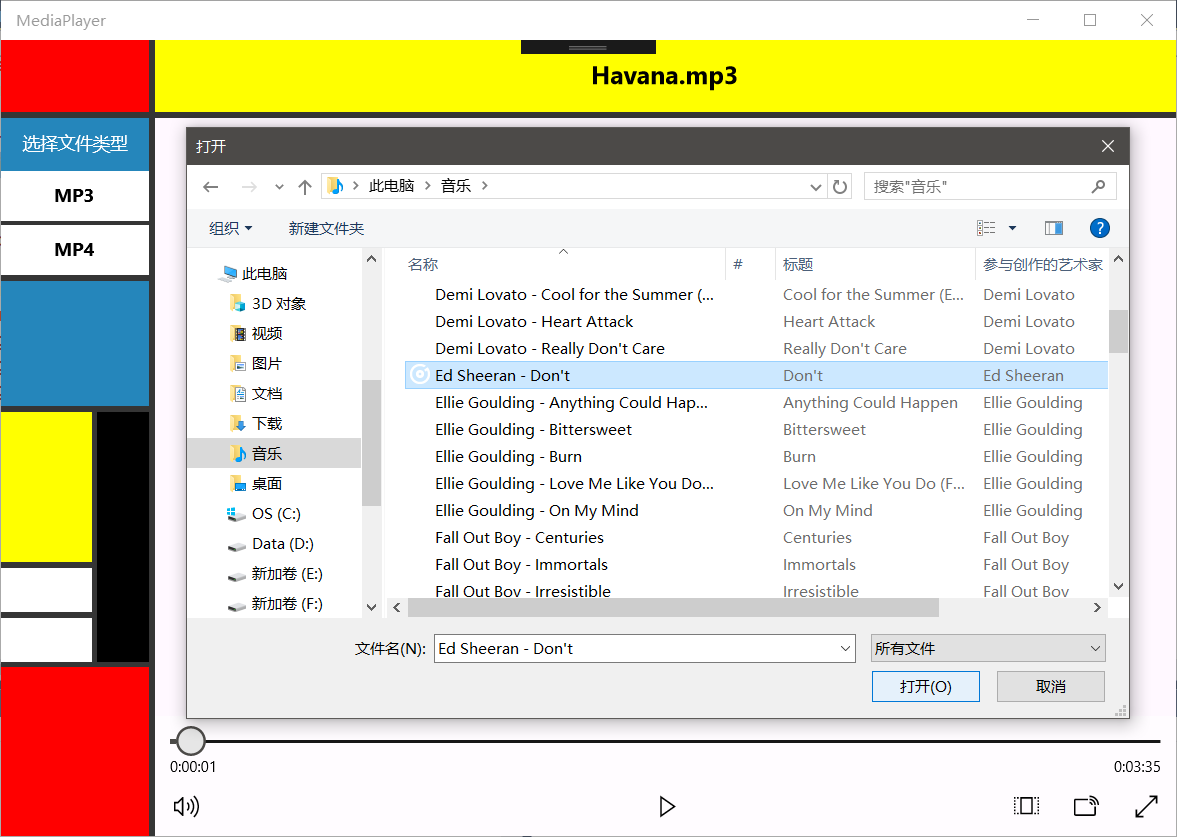
选择音频文件并播放
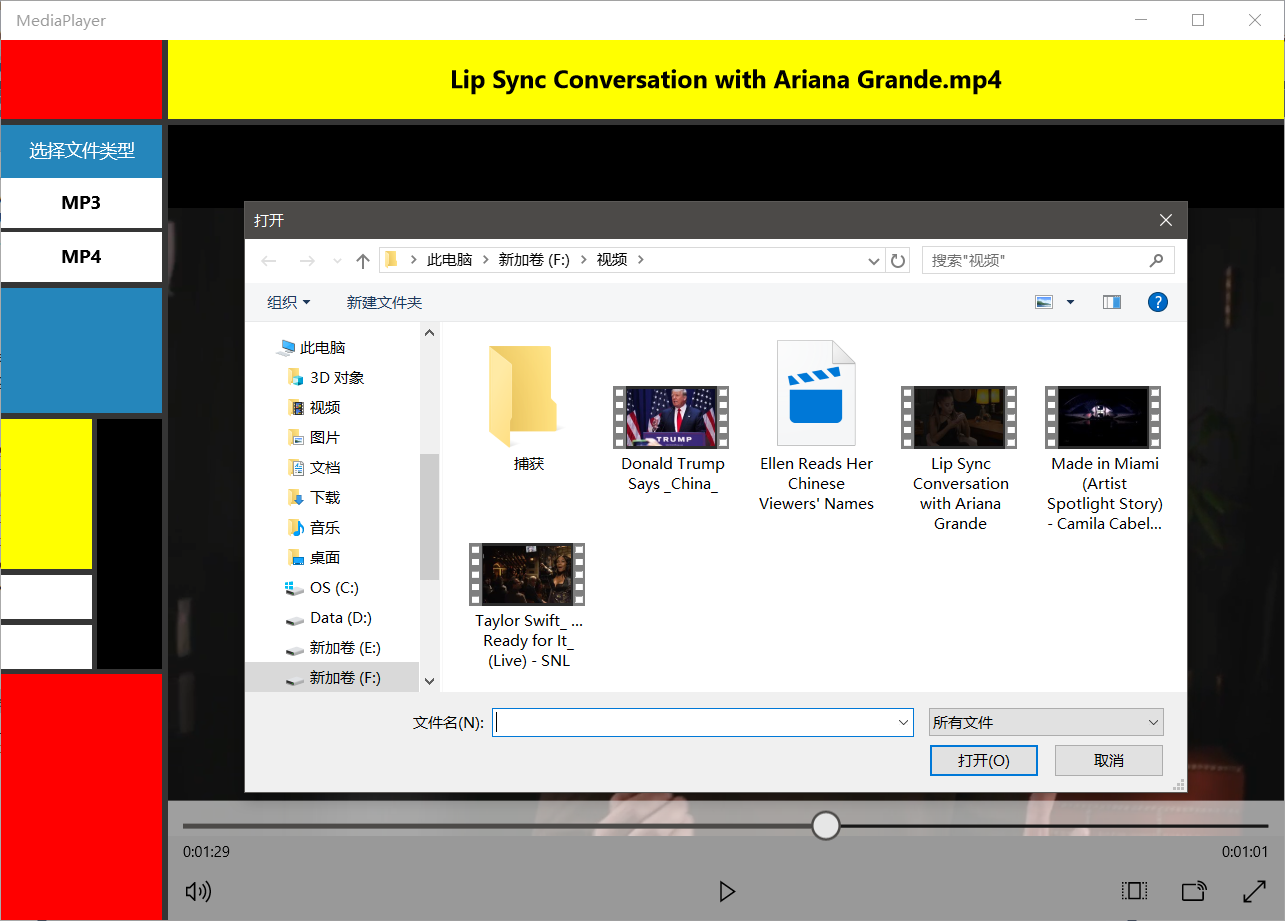
选择视频文件并播放
技术问题 1.界面设计 可视化程序设计,重点还是在可视化上~ 即使是这样一个简单的程序,它也应该拥有开发者对其界面设计的一个端正态度的权利。因此我遇到的第一个问题就是,界面设计。
先说效果问题:要想掌握蒙德里安的精髓可是相当难啊~你得考虑线条的粗细、格子的交错和大小、格子的颜色搭配填充和颜色饱和度选取以使得界面协调等很多因素。
再说技术问题: 实现格子风格设计的xaml技术不算复杂。主体控件是Grid,实现线条其实有两个思路。一是在每个网格里填充满线条的颜色,然后填进去的色块只需要Margin线条宽度值就好(其实这个思路是我实现了第二种思路后才想到的–)。二是直接做线条宽度的格子,在里面填充黑色背景。然后色块的交错排版选择StackPanel是很好的选择。另外,我还使用了相当部分的border控件,直接填充颜色,形成蒙德里安风格色块。就这样简单~
但是在效果和技术完美结合上,耗费了我大部分时间。。整个过程是没有参考文档的,如果如何理解蒙德里安格子画精髓 也算?
我的xaml代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 <Page x:Class ="MediaPlayer.MainPage" xmlns ="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x ="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local ="using:MediaPlayer" xmlns:d ="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc ="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable ="d" > <Grid > <Grid.RowDefinitions > <RowDefinition Height =".1*" /> <RowDefinition Height ="auto" /> <RowDefinition Height ="*" /> <RowDefinition Height ="auto" /> </Grid.RowDefinitions > <Grid.ColumnDefinitions > <ColumnDefinition Width =".13*" /> <ColumnDefinition Width ="auto" /> <ColumnDefinition Width =".9*" /> </Grid.ColumnDefinitions > <Border Grid.Column ="0" Grid.Row ="0" Width ="auto" Height ="auto" Background ="Red" /> <Border Grid.Column ="1" Grid.Row ="0" Width ="5" Background ="#353535" /> <Border Grid.Column ="1" Grid.Row ="2" Width ="5" Background ="#353535" /> <Border Grid.Column ="1" Grid.Row ="1" Height ="5" Width ="5" Background ="#353535" /> <Border Grid.Column ="0" Grid.Row ="1" Height ="5" Background ="#353535" /> <Border Grid.Column ="2" Grid.Row ="1" Height ="5" Background ="#353535" /> <StackPanel Grid.Column ="0" Grid.Row ="2" Height ="auto" Orientation ="Vertical" > <Border Background ="#2586BB" > <TextBlock Name ="chose" HorizontalAlignment ="Center" Foreground ="White" FontSize ="14px" Margin ="2,10,2,10" Padding ="2,0,2,0" FontFamily ="Microsoft YaHei" FontWeight ="Normal" > 选择文件类型</TextBlock > </Border > <Border Height ="3" Background ="#2586BB" /> <Border Background ="White" > <Button Name ="choose_mp3" HorizontalAlignment ="Center" Content ="MP3" Width ="150" Height ="40" Background ="White" Click ="choose_mp3_Click" FontFamily ="Adobe Gothic Std B" FontWeight ="Bold" /> </Border > <Border Height ="3" Background ="#353535" /> <Border Background ="White" > <Button Name ="choose_mp4" HorizontalAlignment ="Center" Content ="MP4" Width ="150" Height ="40" Background ="White" Click ="choose_mp4_Click" FontFamily ="Adobe Gothic Std B" FontWeight ="Bold" /> </Border > <Border Height ="5" Background ="#353535" /> <Border Height ="100" Background ="#2586BB" /> <Border Height ="5" Background ="#353535" /> <StackPanel Width ="auto" Height ="200" Grid.Column ="0" Orientation ="Horizontal" > <StackPanel Orientation ="Vertical" Height ="200" Width ="73" > <Border Height ="120" Background ="Yellow" /> <Border Height ="5" Background ="#353535" /> <Border Height ="35" Background ="White" /> <Border Height ="5" Background ="#353535" /> <Border Height ="35" Background ="White" /> </StackPanel > <Border Width ="4" Background ="#353535" /> <Border Width ="500" Background ="Black" /> </StackPanel > <Border Height ="4" Background ="#353535" /> <Border Height ="500" Background ="Red" /> </StackPanel > <Border Grid.Column ="2" Grid.Row ="0" Background ="Yellow" > <TextBlock Name ="media_title" HorizontalAlignment ="Center" VerticalAlignment ="Center" Text ="Welcome" FontSize ="20px" FontFamily ="Arial Black" FontWeight ="Bold" /> </Border > <Border Grid.Row ="2" Grid.Column ="2" Background ="#FFF8FF" > <MediaPlayerElement Name ="my_player" AreTransportControlsEnabled ="True" FontFamily ="Adobe Arabic" > </MediaPlayerElement > </Border > <Grid Grid.Column ="2" Grid.Row ="2" > <Image Name ="mp3_logo" Width ="300" Height ="300" Source ="Assets/mp32.jpg" Margin ="0,0,0,100" Opacity ="0" /> <Image Name ="welcome" Width ="300" Height ="50" Source ="Assets/logo2.png" Margin ="0,40,0,0" /> <Image Name ="logo" Width ="200" Height ="150" Source ="Assets/grid.jpg" Margin ="0,0,0,200" Opacity ="1" /> </Grid > </Grid > </Page >
2.文件选择 文件选择这块是这个软件的核心板块。在实现播放器之前,我想先尝试着推测梳理一下整个软件实现的思路流程。
首先要有一个文件选择器。用户可以根据系统自带的文件选取可视化界面选取相应文件。
然后要对文件选取的格式进行约束。在此软件中就是音频和视频文件。选择成功后,文件选择器要返回一个文件对象或者文件路径。
播放器相关接口接收到这个文件对象或者文件路径后,实现播放的功能。
应着自己初步的思路,我先查找了C#实现文件选择器的相关文档。参考文档链接 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 //1.创建和自定义 FileOpenPicker var picker = new Pickers.FileOpenPicker(); picker.ViewMode = Pickers.PickerViewMode.Thumbnail; picker.SuggestedStartLocation = Pickers.PickerLocationId.PicturesLibrary; picker.FileTypeFilter.Add(".jpg"); picker.FileTypeFilter.Add(".jpeg"); picker.FileTypeFilter.Add(".png"); Windows.Storage.StorageFile file = await picker.PickSingleFileAsync(); if (file != null) { // Application now has read/write access to the picked file this.textBlock.Text = "Picked photo: " + file.Name; } else { this.textBlock.Text = "Operation cancelled."; }
根据参考代码,看来跟自己之前的思路基本吻合。首先是通过FileOpenPicker声明一个对象,这个对象通过对文件格式的筛选,在用户选择完成后,生成某个类型(C#的var特性也是超级好用~)的file对象。我想有了这个file,只需要修改if(file != null){}内的内容,接下来交给mediaplayer处理,应该就实现了。微软官方文档 。1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 private async void Button_Click(object sender, RoutedEventArgs e) { await SetLocalMedia(); } async private System.Threading.Tasks.Task SetLocalMedia() { var openPicker = new Windows.Storage.Pickers.FileOpenPicker(); openPicker.FileTypeFilter.Add(".wmv"); openPicker.FileTypeFilter.Add(".mp4"); openPicker.FileTypeFilter.Add(".wma"); openPicker.FileTypeFilter.Add(".mp3"); var file = await openPicker.PickSingleFileAsync(); // mediaPlayer is a MediaElement defined in XAML if (file != null) { var stream = await file.OpenAsync(Windows.Storage.FileAccessMode.Read); mediaPlayer.SetSource(stream, file.ContentType); mediaPlayer.Play(); } }
这份参考代码与之前的参考代码惊人的相似。我便知道我离成功仅半步之遥了。不过微软这段官方的参考代码却有很多值得学习的地方,这个async await异步线程特性的使用。在UI线程里不处理复杂任务,async await特性完美解决了不需要new thread()便实现了这个任务。
我的代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 public MainPage() { this.InitializeComponent(); } int flag = -1; // to mark the mp3 or mp4 button choose //音频文件选择处理事件 private async void choose_mp3_Click(object sender, RoutedEventArgs e) { //若点击MP3文件选择按钮,flag标志设为0 flag = 0; await SetLocalMedia(flag); //切换界面 mp3_logo.Opacity = 1; logo.Opacity = 0; welcome.Opacity = 0; } //视频文件选择处理事件 private async void choose_mp4_Click(object sender, RoutedEventArgs e) { //若点击MP4文件选择按钮,flag标志设为1 flag = 1; await SetLocalMedia(flag); //切换界面 logo.Opacity = 0; welcome.Opacity = 0; mp3_logo.Opacity = 0; } async private System.Threading.Tasks.Task SetLocalMedia(int flag) { FileOpenPicker openPicker = new FileOpenPicker(); if(flag == 0) { openPicker.FileTypeFilter.Add(".mp3"); openPicker.FileTypeFilter.Add(".wma"); } else if(flag == 1) { openPicker.FileTypeFilter.Add(".mp4"); openPicker.FileTypeFilter.Add(".wmv"); } var file = await openPicker.PickSingleFileAsync(); if (file != null) { //播放器标题栏设为文件名,文件名可通过file的属性值直接获取 media_title.Text = file.Name; my_player.Source = MediaSource.CreateFromStorageFile(file); my_player.MediaPlayer.Play(); } } }
3.界面切换和媒体名显示 在播放器基本功能实现完成之后,还有一点小问题需要解决。就是播放音频文件时的标识。我想到了用一个Image控件显示音频图标,以明显展示正在播放的文件类型。但是在用户没有选择文件播放之前这个标示图是不能显示在主界面了,这涉及到对控件的隐藏。于是我查询了有关隐藏控件相关的文档 。可惜的是C#关于visible和opacity的对比相关资料很少,css倒是一大把。我猜他们大概的区别都差不多吧。查阅文档后知道了visible与opacity(透明度)都能实现对控件的隐藏。区别是visible为false后相关的点击事件也取消了,而opacity调为0后虽然控件不可见但是你还是可以点击它触发事件。我采用的opacity实现。
代码就是修改控件的opacity而已:
1 2 3 4 5 { mp3_logo.Opacity = 1; //切换到MP3文件,MP3 logo显示 logo.Opacity = 0; //播放器logo隐藏 welcome.Opacity = 0; //欢迎页隐藏 }
媒体名的显示也很简单。还记得刚才file对象,它里面应该有自己的name属性。直接调用显示在textblock就行了。代码很简单:1 media_title.Text = file.Name;
总结: 整个流程实现下来其实还是挺顺畅的(别做梦了,只是你实现的功能too young too naive而已..),我觉得一个好的界面是一个应用有趣的灵魂之一,所以我觉得花一定精力去设计你的软件界面是很有必要的一件事。在初步实现了我的界面
⬅️ Go back
为正常使用来必力评论功能请激活JavaScript